Towing Tales
Your go-to source for towing insights and news.
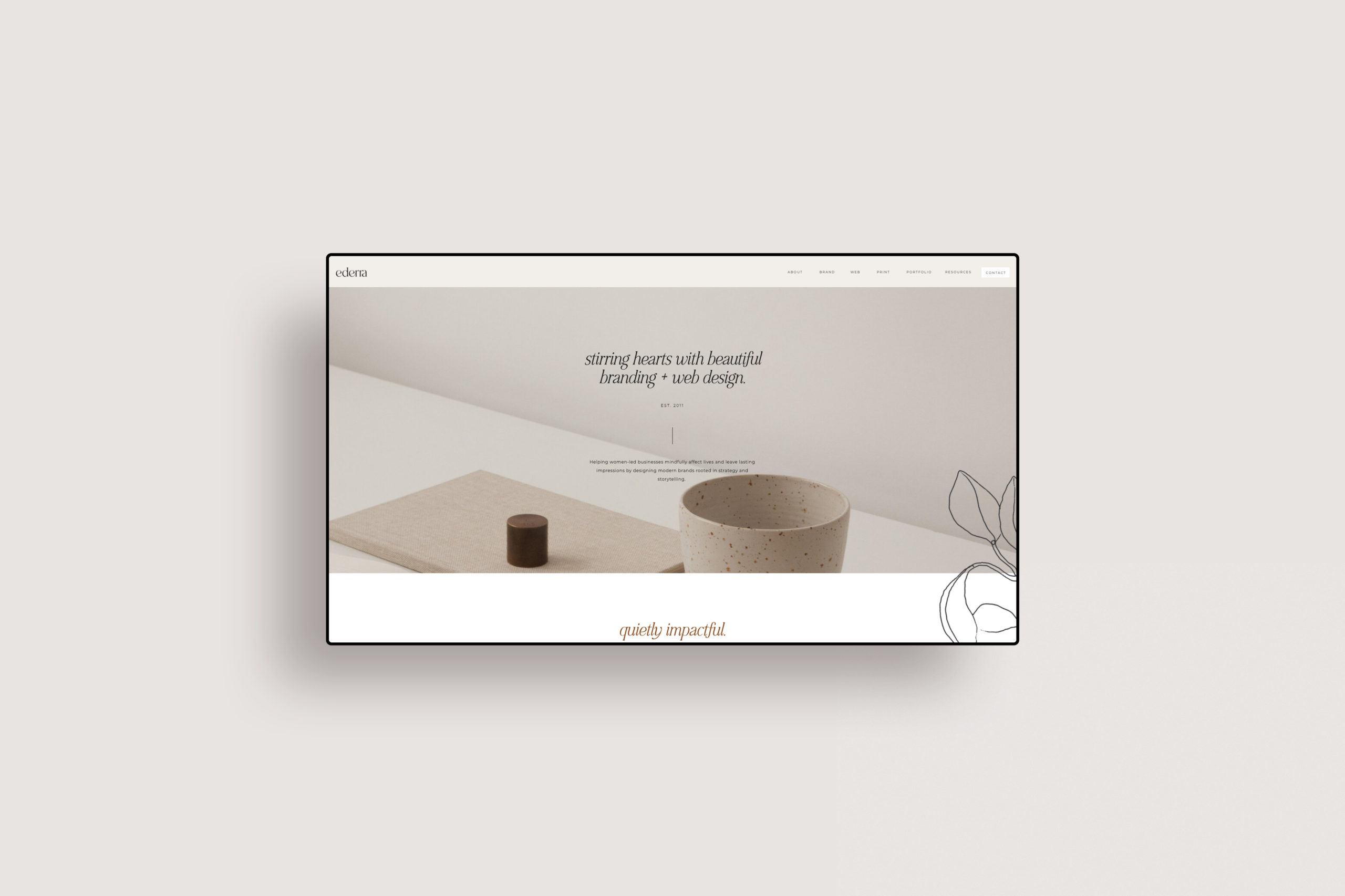
Less is More: The Surprising Charm of Minimalist Web Design
Discover why minimalist web design captivates users! Embrace simplicity and unleash the power of 'less is more' for stunning results.
The Principles of Minimalist Web Design: Creating Impact with Less
The Principles of Minimalist Web Designimpact of a website, making it easier for visitors to find what they need without distraction. This approach not only streamlines navigation but also elevates the overall user experience, as users can engage more effectively with the essential content.
Implementing minimalist design principles involves several key strategies:
- Prioritize Content: Ensure that the most important information stands out and is easily accessible.
- Limit Color Use: Use a consistent color scheme to maintain visual harmony while directing attention.
- Optimize Typography: Choose legible fonts and use font sizes effectively to emphasize hierarchy.

Why Minimalism Matters: Enhancing User Experience Through Simplicity
Minimalism is more than just a design aesthetic; it significantly enhances user experience by prioritizing simplicity and clarity. In a world overwhelmed with information, a minimalist approach allows users to navigate seamlessly, reducing cognitive overload. By trimming unnecessary elements and focusing on essential features, websites and applications create a more intuitive interface that guides users quickly to their desired outcomes. This focus on simplicity makes it easier for users to absorb content and engage meaningfully without distractions.
Moreover, adopting minimalism can lead to faster load times, as fewer elements to process often result in improved performance. A minimalist layout benefits not just the aesthetic appeal but also plays a critical role in accessibility. Users, regardless of their technical proficiency, can interact with a clean and straightforward design, ensuring that everyone can access and enjoy the content. In essence, embracing minimalism not only refines visual appeal but also elevates usability, creating a more gratifying digital experience.
Can Less Really Be More? Exploring the Benefits of Minimalist Design
In an increasingly complex world, the question of whether less really is more has gained significant traction, especially in the field of design. Minimalist design advocates for simplicity and functionality, stripping away the unnecessary elements that often clutter our spaces and minds. This approach can lead to a more peaceful environment, allowing users to focus on what truly matters. By adopting a minimalist aesthetic, individuals and businesses can create a more impactful presence, whether it be through clean lines, open spaces, or a limited color palette.
The benefits of minimalist design extend beyond aesthetics; they can also enhance productivity and well-being. Research has shown that a less cluttered environment can result in reduced stress levels and increased concentration. Implementing minimalist principles can also streamline workflows and decision-making processes, as there are fewer distractions to contend with. In essence, embracing a minimalist design philosophy can lead to a more meaningful experience, encouraging us to prioritize quality over quantity and to appreciate the beauty in simplicity.